当サイトで使用しているWordPressテーマは、無料版の「OceanWP」です。
無料であっても驚くほど細部まで設定可能なテーマであり、
人気ページビルダーのElementorとの相性も良いせいか、
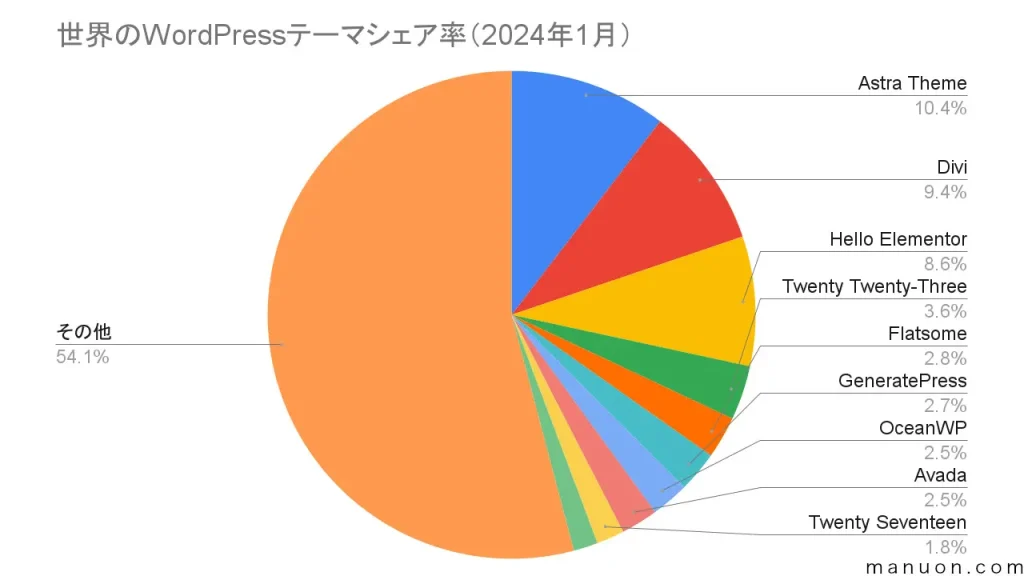
世界人気ランキング上位に食い込むテーマのひとつとなっています。
(WordPressにプリインストールされている純正テーマも入ったランキング)
管理人は、それほど多くのOceanWPサイトを制作してはいませんが、
AstraやHelloよりも使いやすいような気がしています。

Elementorとの相性が良いと書きましたが、Elementorが無くてもなんとかなるテーマです。
事実、当サイトでElementorはほとんど使っていません。
フッターの作成くらいです。
(と言いつつ、このページ配下の全固定ページに利用することにしました)
Elementorの利点は、
ノーコードでページテンプレートを作れる点、
パーツを保存して(小さなテンプレート)として使い回せる点、
テンプレートを無視したワンオフページが作りやすい点だと思います。
(ひねりの効いたウィジェットを追加できる点は、他のプラグインで賄えますから小事です)
ですが、テーマのテンプレートを気に入ることができて、フォントやカラーを微調整できれば、
Elementorは「あれば便利」
程度のものとなって、必須ではなくなるんですね。
そもそも、本当に思い通りのサイトを作ろうと思えば、ノーコードでは無理です。
OceanWPがどんなに優秀なテーマであっても、
ElementorがPro版であっても、
全ての項目にパラメーターが用意されているわけではありません。
結局、追加でCSSを書いたり、functions.phpに追記したりすることになります。
ですので管理人的には、
ノーコード制作 ≒ フルスクラッチでないサイト制作
と解釈しています。
最小限の手間でサイトを作るために、あり物(テーマやプラグイン)をうまく使う、ということです。
あり物には、そのサイトには特に不要なコードも含まれますから、フルスクラッチよりサイトスピードは落ちます。
Elementorを使用しなければ、そのぶんスピードが上がりますね。
CSSもそうです。
元のCSS、それを打ち消すCSS両方を読み込むわけですから、無駄は無駄です。
極論を言えば、WordPressというCMSを利用する時点で、ボトルネックとなるわけです。
フルスクラッチではなく、WordPressでサイトを制作するということは、
実は
速度については、最初からある程度諦めている
ことにもなります。
回線速度もサーバー速度も上がった現在、WordPress自体が障害となることはありませんが、
どこまで速度に拘るのか、速度より利便性を重視するか
ということは、一度考えておくべきと思います。
さて、前置きが長くなりました。
このセクションでは、当サイトのカスタム事例をご紹介していきますので、
メニューから各項目にアクセスしてみてください。
日本でOceanWPをお使いの方にとって、お役に立てば幸いです。
なお、OceanWPをより拡張できるOcean Extraというプラグインもありますが、管理人は使用していません。
以前に使用したことがありますが、不具合があってすぐにヤメましたので、詳細はよくわかっていません。
(現在は問題ないかもしれません)

2025/12/29追記
数日前にテーマをアップデートしました。
数ヶ月放置していたので、三段跳びくらいの更新ですが、だいぶ変わっていましたね。
以前に追加したCSSが効かなくなっているところや、新たに手当しないといけなくなったところなど、
まだ見落としているところもあるかもしれませんが、かなりの箇所に手を加えました。
このページ配下の各ページも、すでに通用しなくなっているメソッドがあると思います。
ですが、更新する時間は取れそうにありませんので、そのまま放置します。
項目だけでもヒントになりますからね。