WooCommerce全般
- 著者:管理人
- 固定ページ公開日:2024年4月16日
- 記事の最終変更日:2024年8月25日
CSS
ダッシュボード>外観>カスタマイズ>追加CSSや、Scripts n Styles(プラグイン)等でコピペして使用します。
/*デフォルトメニューカートの吹き出し調整*/
.wcmenucart-details.count {
padding: 4px 5px 3px;
bottom: 2px;
}
/*ミニカート内の区切り線除去*/
#oceanwp-cart-sidebar-wrap .divider {
height: 0;
margin: 10px auto 18px;
}
/*タイトルを「ミニ」カートへ*/
p.owp-cart-title:before {
content: "ミニ";
}
/*ミニカートタイトルまわりの余白調整*/
#oceanwp-cart-sidebar-wrap .owp-cart-title {
padding: 5px 20px;
}
/*ミニカート内のボタン調整*/
.widget_shopping_cart_content .buttons .button {
letter-spacing: 0.5px;
}
/*ミニカートが空の場合の文言変更(外観>カスタマイズ>WooCommerceで「バッグのスタイル」が「いいえ」の場合)*/
p.woocommerce-mini-cart__empty-message a {
font-size:0;
}
p.woocommerce-mini-cart__empty-message a:after {
display: block;
font-size: 14px;
content: "ショップへはこちらから";
text-decoration: underline;
}
/*上記「バッグのスタイル」が「はい」の場合の調整*/
.wcmenucart-cart-icon .wcmenucart-count {
min-width: 2em;
height: 1.5em;
font-size: 0.8em;
line-height: 1.0em;
font-weight: bold;
border: 1px solid #333;
border-radius: 0 0 3px 3px;
color: #333;
padding: 2px 1px 1px;
}
.wcmenucart-cart-icon .wcmenucart-count:after {
border: 1px solid #333;
}
/*(マイ)アカウントページダッシュボード(ログイン後)でバッグアイコンを画像に置換して上記スタイルと揃え*/
.woocommerce-MyAccount-navigation ul li.woocommerce-MyAccount-navigation-link--orders a:before {
content: url(/wp-content/uploads/2024/03/bagicon4.svg);
width: 1em;
top: 3px;
position: relative;
}
/*ショップページの「お買い物カゴに追加」ボタンでは、ホバーの関係で追加後のアイコンを画像置換できない。どうせ上記と揃わないならアイコンをバッグでなくする*/
.woocommerce ul.products li.product .added_to_cart:after {
content: "\e079";
}
/*ミニカートクローズボタン調整(モバイルメニューに揃え)*/
#oceanwp-cart-sidebar-wrap .oceanwp-cart-close {
top: 16px;
right: 9px;
color: #000;
font-size: 25px;
}
他、カスタムで使用したプラグイン
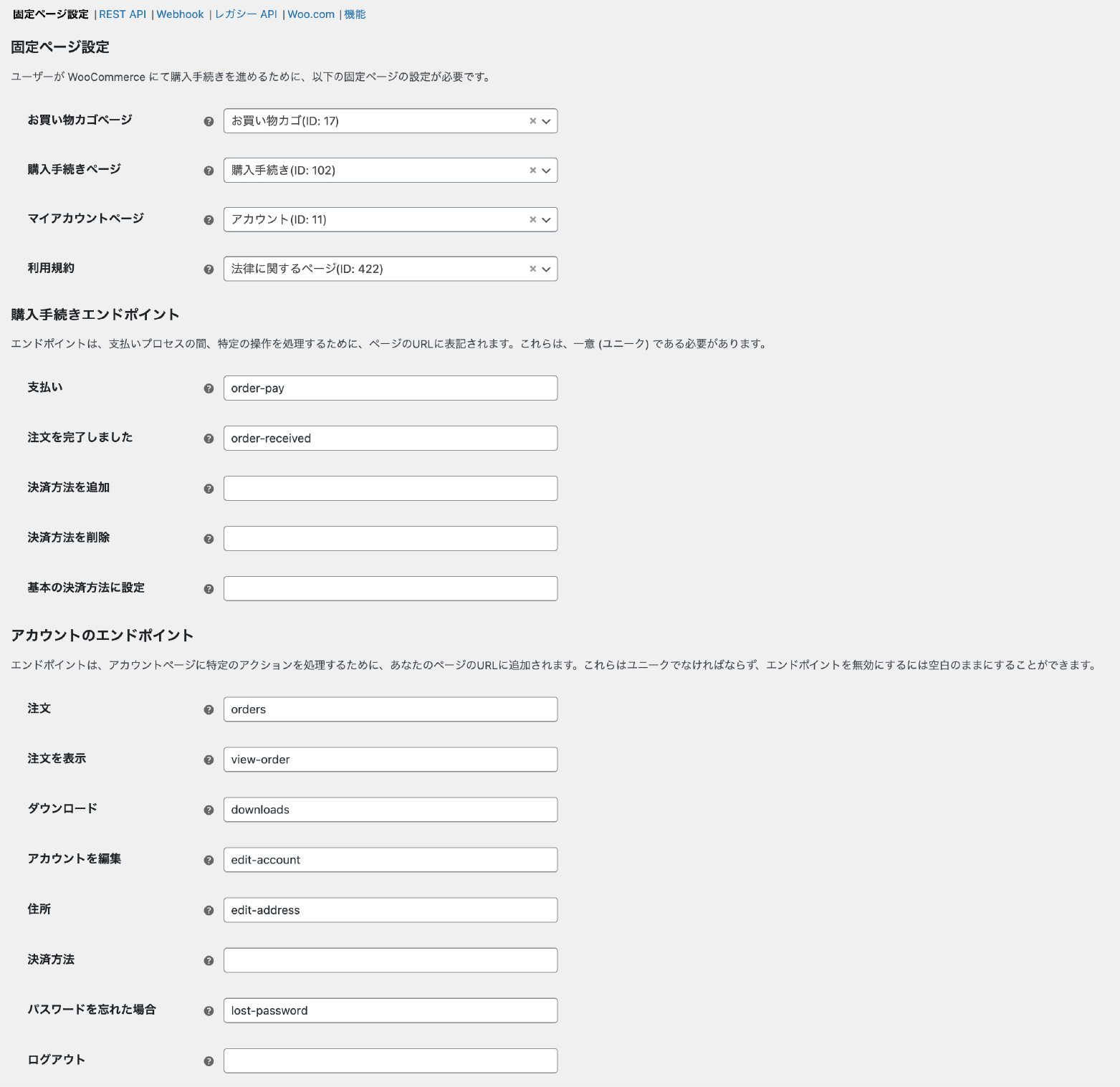
WooCommerce設定