グッズではないですが、このサイトも当然ながら自分の嗜好を反映させたものとなっています。
未完のままアップロード、ローカル環境と本番環境を往ったり来たりしながら、3日でだいぶイメージ通りになってきました。
過去、自分用と他人様用とで何十とWordPressサイトを作ってきていますが、あまりR&M萌えを前面に押し出すのは気が引けていました。
いやいや、そうでもねーだろ
と、自・他答されそうですが、そういう意識で制作していたのは本当です。
性癖は、他人に押し付けるべきものではないからです。
ですが今回は、そういった遠慮が不要ですし、すべてを解き放つことは可能だったのですが、蓋を開けてみればこんなもの、でした。
いえ、他人様から見ればやはり、そうでもないのかもしれません。
ただ、よく誤解される、
レインボーなら何でも良いんでしょ?
とは違うので、ページ背景が「白」であること、ロゴを除きヘッダーもフッターもモノトーンであること、
フッターのカレンダーだってその気になれば全曜日色違いのレインボーにできたのに、あえてそうしなかったことは、
声を大にして言いたいところですね。
今回、あらためて意識することができましたが、
つまり原則として最優先されるのは、
ワンポイントの美学
ということです。
そのため、以下のような柄にはまったく食指が動きません。



絞り染め、いわゆるタイダイ柄ですが、デザインとしては素敵ですし、
ストリート系のお洒落さん、いやむしろ海辺のスポーツなんかには似合うと思います。
真ん中の写真のお兄さんも、カッコイイですよね。
要は、自信持って着ないと似合うものも似合わない、ということだと思いますが、管理人には無縁の世界です。
ちなみに3枚目の画像(レスポンシブデザインサイトなので、デバイスによっていちばん右、もしくはいちばん下)が、
どうしても選べと言われたら選ぶ柄です。
白(余白)がありますし、色数も他より多いですから。
ただただ、繰り返しが残念です。
実は、ここで矛盾が生じる可能性が。
R&Mグッズを集めた部屋は、ワンポイントではなくなってしまうのではないか? 問題
これについてはまた別の機会に。 (4/6追記)→矛盾と同居するのが人生
今回は、R&M以外の嗜好も再認識できました。
サイトにはアクセントカラーというものがあります。
リンクやボタン、この記事で言えば引用文先頭の装飾ですね。
よく言われるのは、
「オレンジ色」が、最も押してもらえる=最も成約率が高い
ですが、正直あんまり好きじゃないんですよね。
いえ、オレンジ色が嫌いなわけじゃないんです。
「マンゴー」や「濃いめのイエロー(オレンジに寄った黄色)」なアウターはけっこう持ってます。
ですので、サイト全体の印象としては「好みじゃない」ということです。
それでも、セオリーに従って制作してきたわけですが、今回は濃い目の水色(ボタンカラーは黒がメイン)を選びました。
R&Mを邪魔しないのは、オレンジ色よりもこっちだと感じています。
(個人の感想です)
それにしてもAdobe Stockヤバいですね。
ググってフリー素材を見つけるよりも、早いしクオリティ高いし点数多いしで、言うことナシです。
Adobe CCのサブスクユーザーですが、ずっと使ってこなかったんですよ。
どうせ無料版はたいしたことないんでしょう?
課金はお高いんでしょう?
って。
とんでもないカン違いでした。
毎年毎年、高いAdobe税を支払っているだけのことはあるな、と。
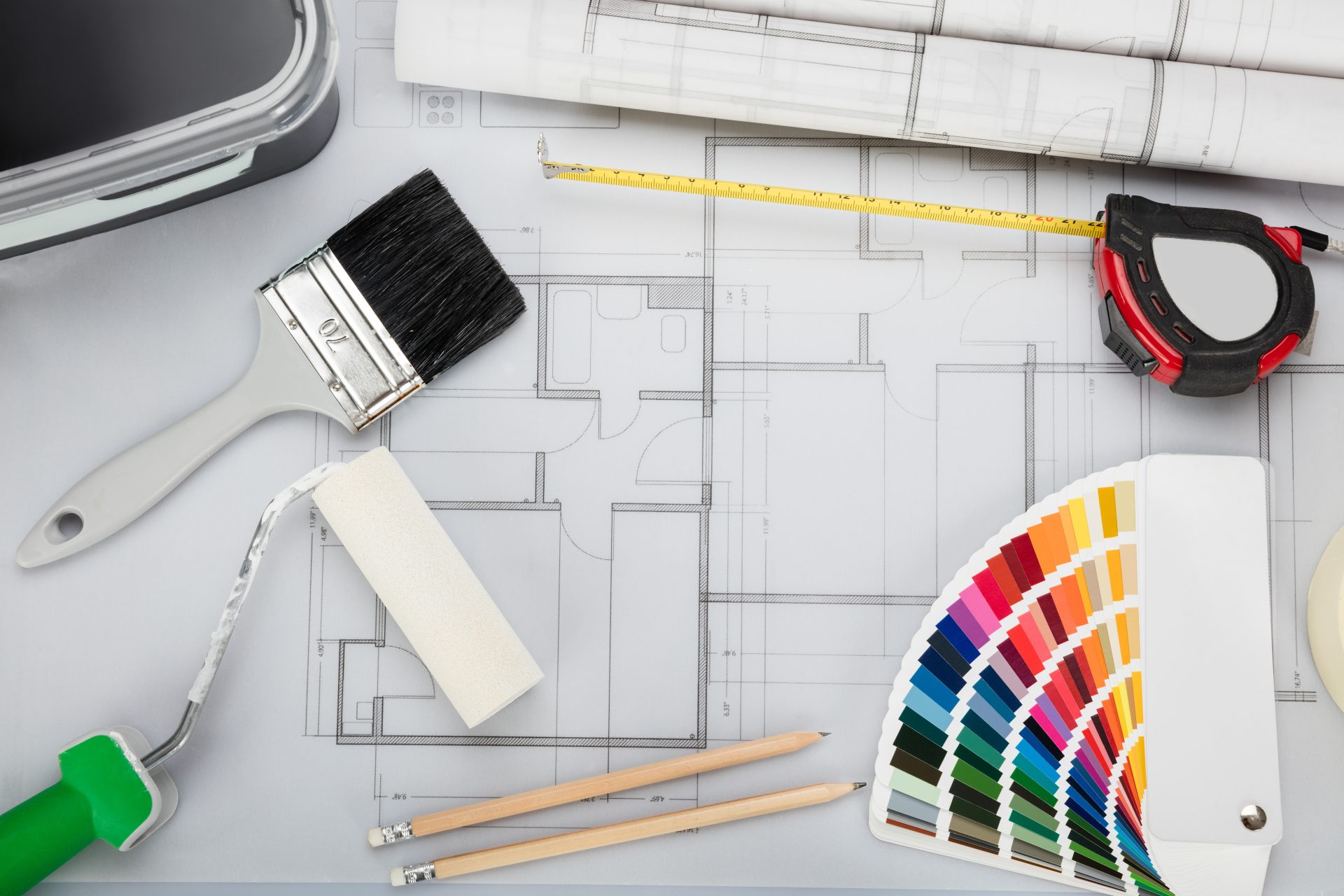
冒頭の画像もお気に入りの1枚です。
カラー、モノ、メタルでマルチカラーコンプリートな上に、
木目の濃淡がツボです。
Adobe Stockには、似たような構図が複数ありますが、
これが一番ですね。







ピンバック: 矛盾と同居するのが人生 - R&M萌え
ピンバック: チタン焼色 - R&M萌え
ピンバック: 彫刻の森美術館 - R&M萌え
ピンバック: LED水槽ライト - R&M萌え
ピンバック: レインボーマグネット - R&M萌え
ピンバック: ライトアップ - R&M萌え
ピンバック: 古いアルバムの中に① - R&M萌え
ピンバック: BOSSレボマン - R&M萌え
ピンバック: レインボー靴下④ - R&M萌え
ピンバック: レインボー靴下⑤ - R&M萌え
ピンバック: 大観覧車 - R&M萌え
ピンバック: レインボージッパー - R&M萌え
ピンバック: 宅急便サービスレベル表 - R&M萌え
ピンバック: レインボーローズ - R&M萌え
ピンバック: 段差クッション - R&M萌え
ピンバック: レインボーハイの画期的手法 - R&M萌え